
Try Milanote to plan your next creative project: https://www.milanote.com/caler
New Videos Every WEEK!
Have a Great Day! Join the Notification Squad: click the bell 🔔
Subscribe: http://www.youtube.com/user/CalerEdwards?sub_confirmation=1
Learn UI/UX Design and Adobe XD 👩💻👨💻(60% OFF)
Learn: https://www.udemy.com/ui-ux-design-using-adobe-xd/?couponCode=CALER60
Join the channel and become a Member ❤️
Get exclusive content from me and help support the channel.
Join: https://www.youtube.com/channel/UCfzOLBT7jyHFcaTgwmnttog/join
SOCIAL: @CalerEdwards 💙
Dribbble- https://dribbble.com/CalerEdwards
Instagram- https://www.instagram.com/CalerEdwards
Twitter- https://twitter.com/CalerEdwards
Behance- http://behance.net/CalerEdwards
Website- http://caleredwards.com
Hangout on the Discord server! 💜
Discord: https://discord.gg/qP9CJYE
▶ Project Files: https://www.mediafire.com/file/r4p3amuxqip46do/Adobe_XD_-_Adobe_Dimension_Dark_Theme_Web_Design_Tutorial.zip/file
▶ Programs I am Using: Adobe XD, Adobe Dimension
▶ Music: Epidemic Sound 🎹
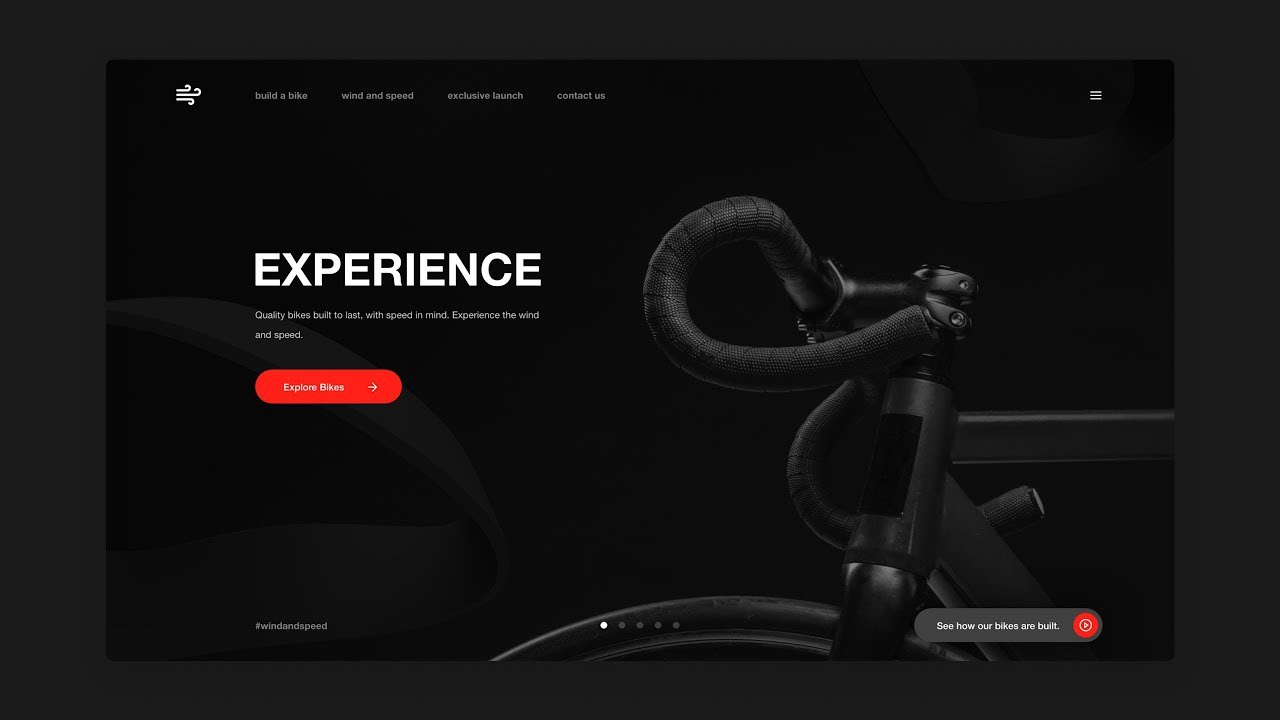
In this video we will use Adobe XD (Experience Design) and Adobe Dimension to create a dark themed bike website design. In this tutorial I will show you step by step how to complete this web design project for UI (user interface) design and UX (user experience) design. Adobe Dimension allows you to create 3d photo realistic renders for you projects and portfolio. Enjoy the video 😀
#AdobeXD #CalerEdwards #WebDesign
