
How To Create A Website Using HTML And CSS Step By Step Website Tutorial.
In this videos you will learn to create a website using HTML and CSS in notepad or any text editor, You will learn to create the header part of the website, I will show you how to add background image in HTML website, Create navigation menu using html. This is a complete tutorial for beginner, who want to learn HTML & CSS website development.
Here are the steps in this HTML website tutorial:
1. Create HTML file and CSS file in a folder
2. Link CSS file with HTML
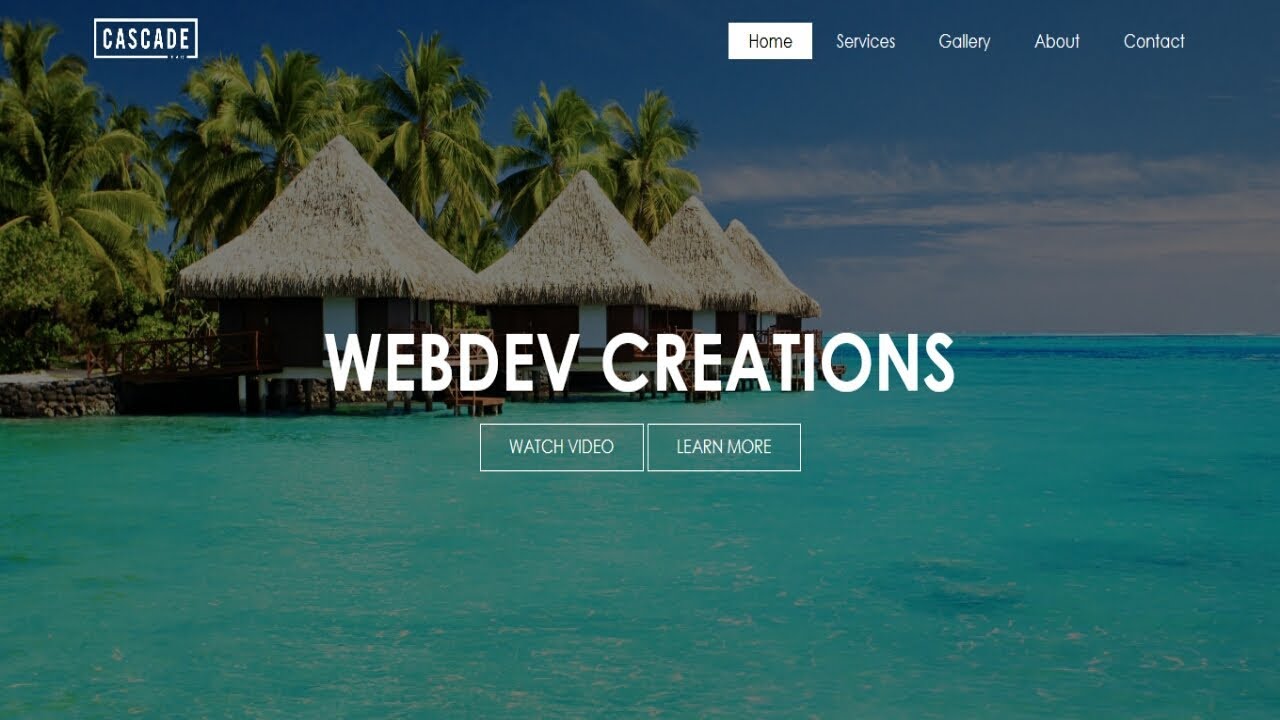
3. Add background image in HTML website
You must save your image in the same folder and write the complete path of the image in CSS file to add image in website
4. Create navigation menu in HTML website
5. Change the Image opacity in HTML website
6. Add hover effect using HTML and CSS
7. Add Logo in website using HTML & CSS
8. Add title text (welcome text) in Website
9. Create Button in HTML and CSS
Now the Header part of the website has been completed using HTML and CSS
Facebook Page : https://www.facebook.com/Rvwebtutorials/
=============********==============
Check some popular videos on my channel:
Awesome image hover effect with html and css – zoom in and out || web dev:-
———————————————-
css positioning explained with examples (static,relative,absolute,fixed):-
———————————————-
css image hover effect – Css Tutorial – Css3 Hover Effect:-
———————————————-
how to change text selection color in html and css:-
———————————————-
how to make Simple css3 loading animation:-
———————————————-
How to create contact form using html and css:-
———————————————-
How to make fullscreen video background using html and css:-
———————————————-
Advance text shadow hover effect using html and css:-
———————————————-
How to create fixed navigation bar using html and css:-
———————————————-
how to create animated Dropdown menu using html and css:-
———————————————-
how to create hero image using html and css:-
———————————————-
simple parallax effect using html and css:-
———————————————-
How to create login form using Html and css:-
———————————————-
How to create animated search bar using Html and css:-
-~-~~-~~~-~~-~-
Please watch: “Responsive Image Slider | HTML & CSS”
-~-~~-~~~-~~-~-
