
Learn How To Make Website Using HTML And CSS, Website Design With CSS Animation Step By Step Tutorial #WebDesign #Animation #CSS #HTML
► Subscribe: https://goo.gl/tTFmPb
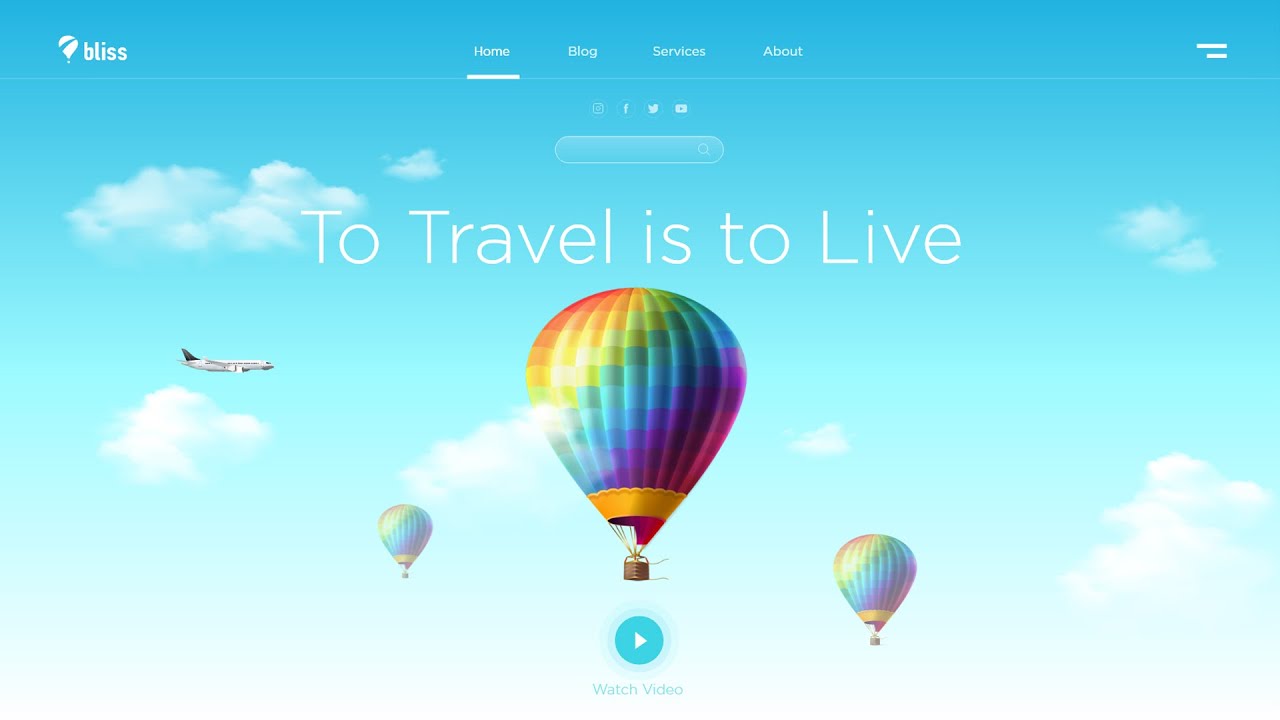
Today in this video you will learn how to create this animated website design using HTML and CSS.
As you can see on this website, there is a logo, some menu and one menu icon in the navigation bar, then there are some social media icon and one search box.
Next there is an Airplane which is animated, you can see this airplane, is moving from left side to right side, next there are 3 hot air balloons which is also animated.
In the website’s background you can see some clouds image, and that is also animated.
At the bottom there is a button, to control theses animation effects.
First you will see one stop icon, when i click on it. it will stop the animation., and now you can see play icon in this button. When i click on this play icon, it will start the animation again.
You will learn so many thing in this animated website design tutorial, so don’t skip this video and keep watching till the end.
————————————-
Recommended Videos:
Make Animated Image Slider For Website using HTML CSS
Create Range selector design fro website using HTML & CSS
Create a registration form with password strength indicator
Make Complete Website Using HTML and CSS
Create Running car animation using HTML and CSS step by step
————————————-
► Channel members can download the all video’s source code from community post (only channel members can see)
► Join channel Membership:
https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join
————————————-
Download Images:
https://drive.google.com/open?id=10c_25Fz76zO0gah8p8MRU6nMFty5vv2P
————————————-
Image Credit:
https://www.freepik.com
————————————-
Like – Follow & Subscribe us:
► YouTube: https://goo.gl/tTFmPb
► Facebook: https://goo.gl/qv7tEQ
► Twitter: https://twitter.com/ItsAvinashKr
