
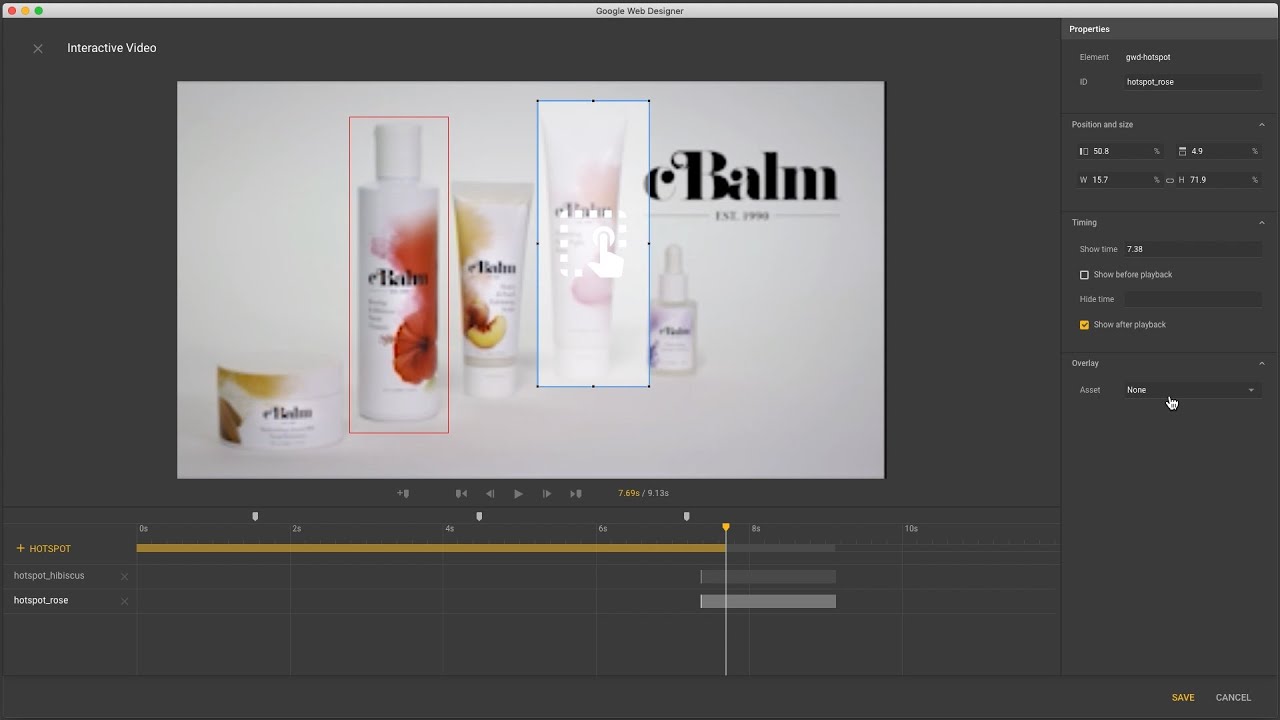
In this video, Google Web Designer creative specialist Kent shows you how to make video interactive in Google Web Designer. Learn how to add clickable hotspots that appear over your video and set cue points to trigger events at specific times during video playback.
Available for Download now: google.com/webdesigner
Comment on the video below or submit feedback in our forum: https://support.google.com/webdesigner/community
Help us caption & translate this video!
https://amara.org/v/wwEQ/
