
How To Make Team Section Design Using HTML And CSS | Website Design Tutorial Step by Step #WebDesign #HTML #CSS
► Subscribe: https://goo.gl/tTFmPb
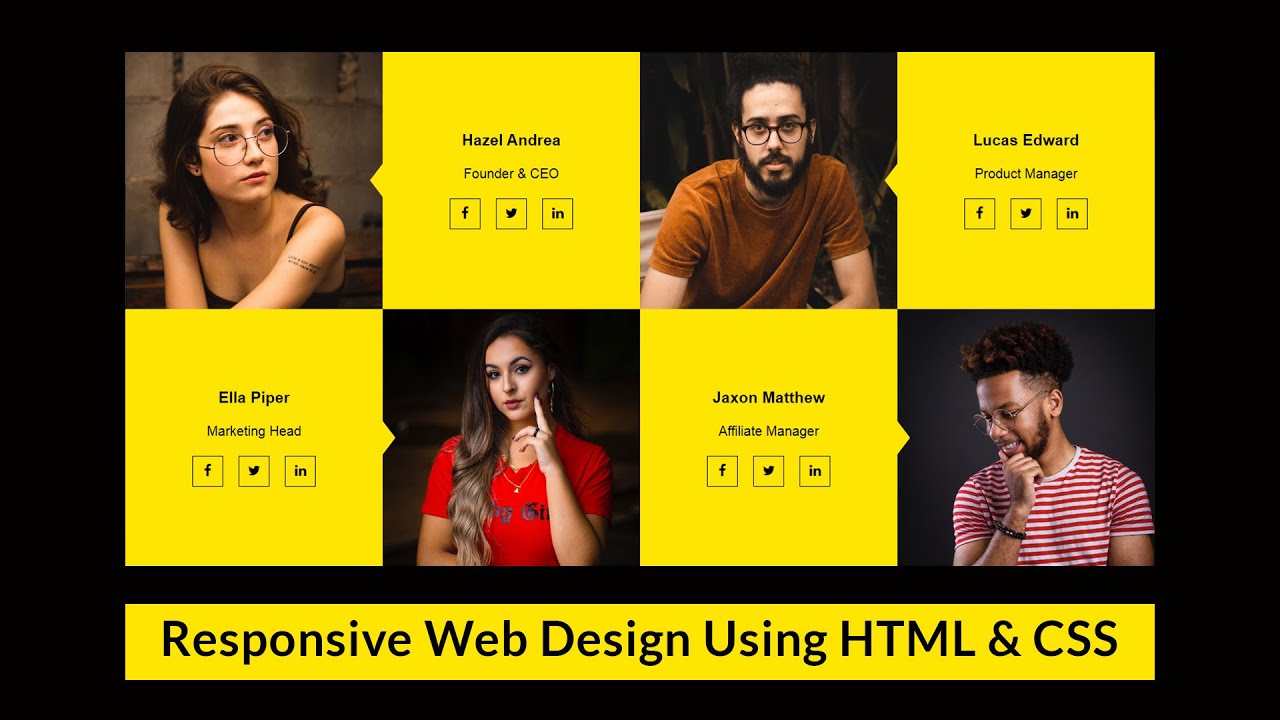
Here in this video you will learn how to make a team members section for your HTML and CSS Website, As you can see on my computer screen, this is the website design that i am going to create in this video. In the background there is gradient color, and you can see 4 team members profiles. When i move cursor over the image, you will see some zoom in effect on image, in the alternate boxes you will find team member’s information like their name, designation and social media icon.
At the border of image and information box, there is an arrow pointing to the team members image, that makes this website more attractive. On this social media icon also there is a transform effect, when i move cursor over any social media icon, this will move upward. This webpage design is completely responsive for small screen devices like mobile phones. You will learn to make this responsive team section design for website using HTML and CSS Step by Step.
———————————–
Recommended videos:
How to make travel website using html and css
► https://www.youtube.com/watch?v=AiaEqc9UMf8
How to make resume website in HTML and CSS
► https://www.youtube.com/watch?v=qCFN8EujbGI
How to make eCommerce website using HTML CSS Bootstrap
► https://www.youtube.com/watch?v=Vdo2fSMfUVM
————————————-
► Source code link in shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join
————————————-
Image credit:
https://www.pexels.com
————————————-
Like – Follow & Subscribe us:
► YouTube: https://goo.gl/tTFmPb
► Facebook: https://goo.gl/qv7tEQ
► Twitter: https://twitter.com/ItsAvinashKr
