
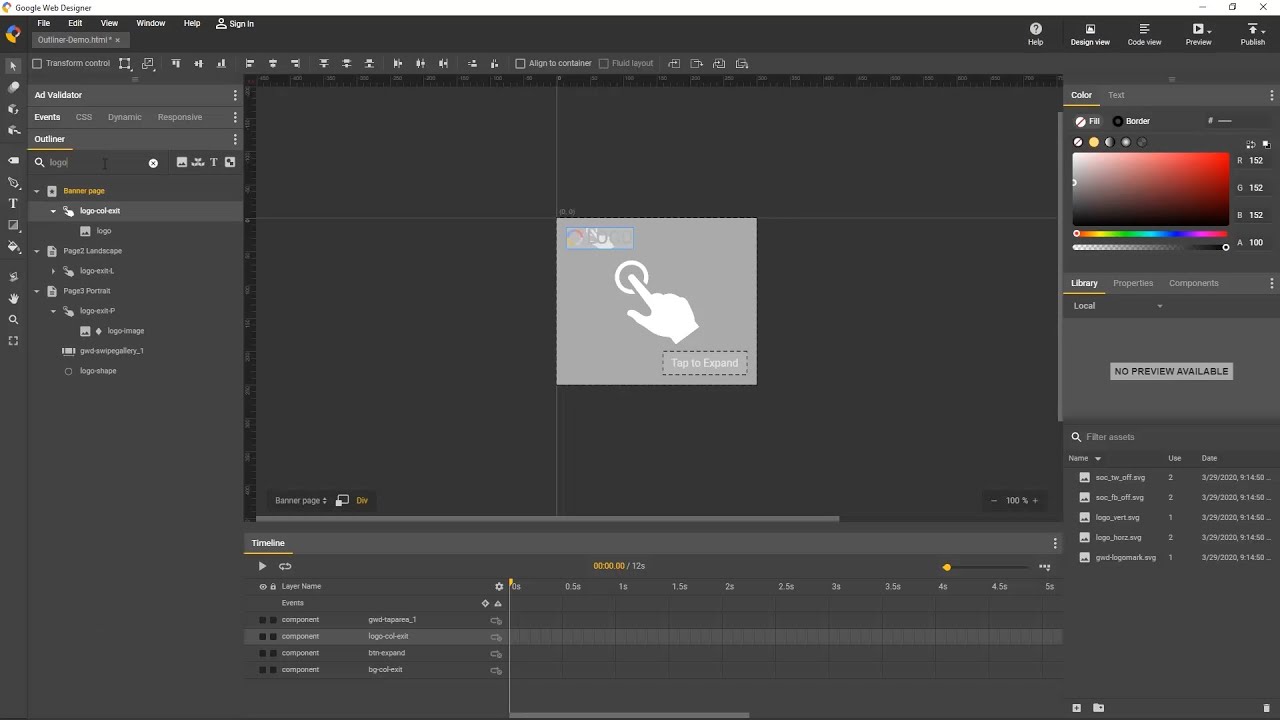
In this video, Google Web Designer specialist Kent provides an overview on the Outliner panel. Learn how to navigate in a tree view of the elements in your document and easily select elements and rearrange them.
Available for Download now: google.com/webdesigner
Comment on the video below or submit feedback in our forum: https://support.google.com/webdesigner/community
