
Figma Components:
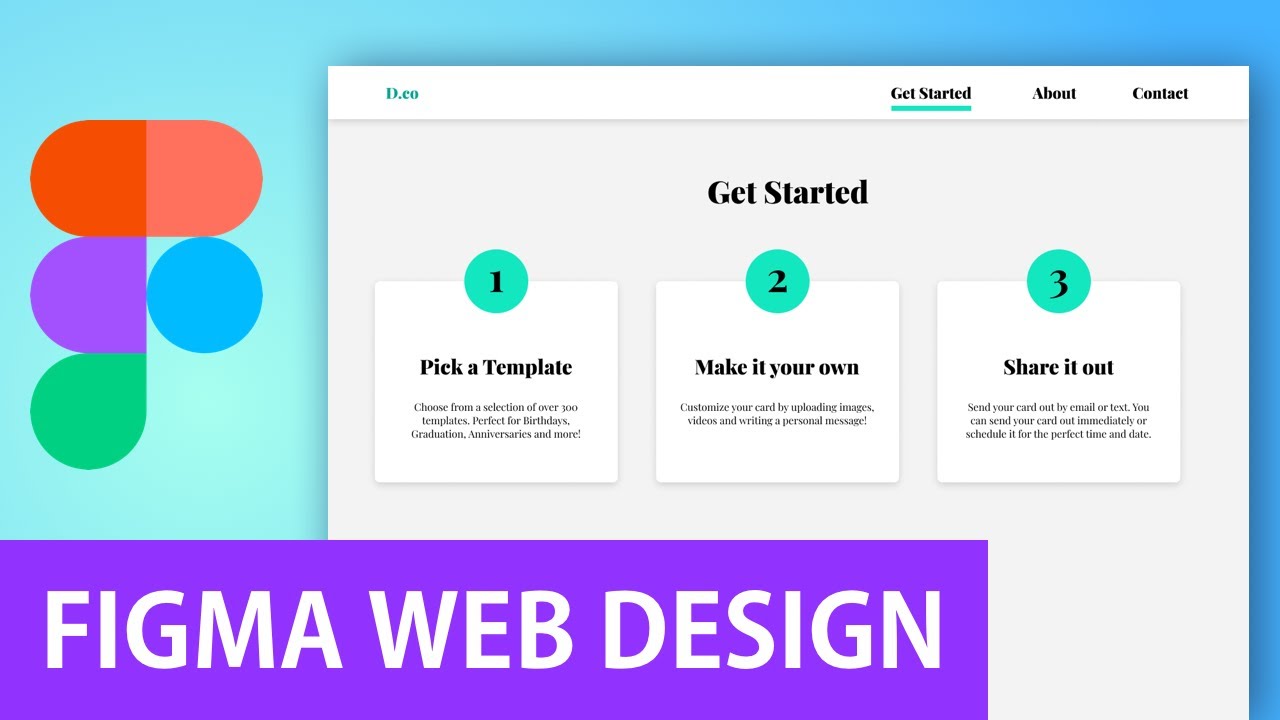
In this video I go over how to create a web design using Figma. I show you the full ui design tutorial, where I create the wireframes first and then I add content and styling to the page. I already defined a color palette that I use throughout the design. Then I show you how I created this wizard by adding numbers to the top of each step in the process. In my next video I am going to show you how to create this figma design with HTML and CSS.
In this video I show you:
0:42 – Starting Figma Project
1:22 – Design Wireframes
2:16 – Navigation Bar Design
4:19 – Header Treatment
4:42 – Wizard Card Design
7:57 – Figma Component
9:36 – Final UI Design
Want to improve designer to development handoff? View my Sketch to Zeplin workflow here: https://www.youtube.com/watch?v=D3ZF2…
Let’s Connect
Website: https://www.angeladelise.com/
Dribbble: https://dribbble.com/angeladelise
Blog: https://medium.com/@angeladelise
#figmatutorial #figmadesign #webdesigntutorial
