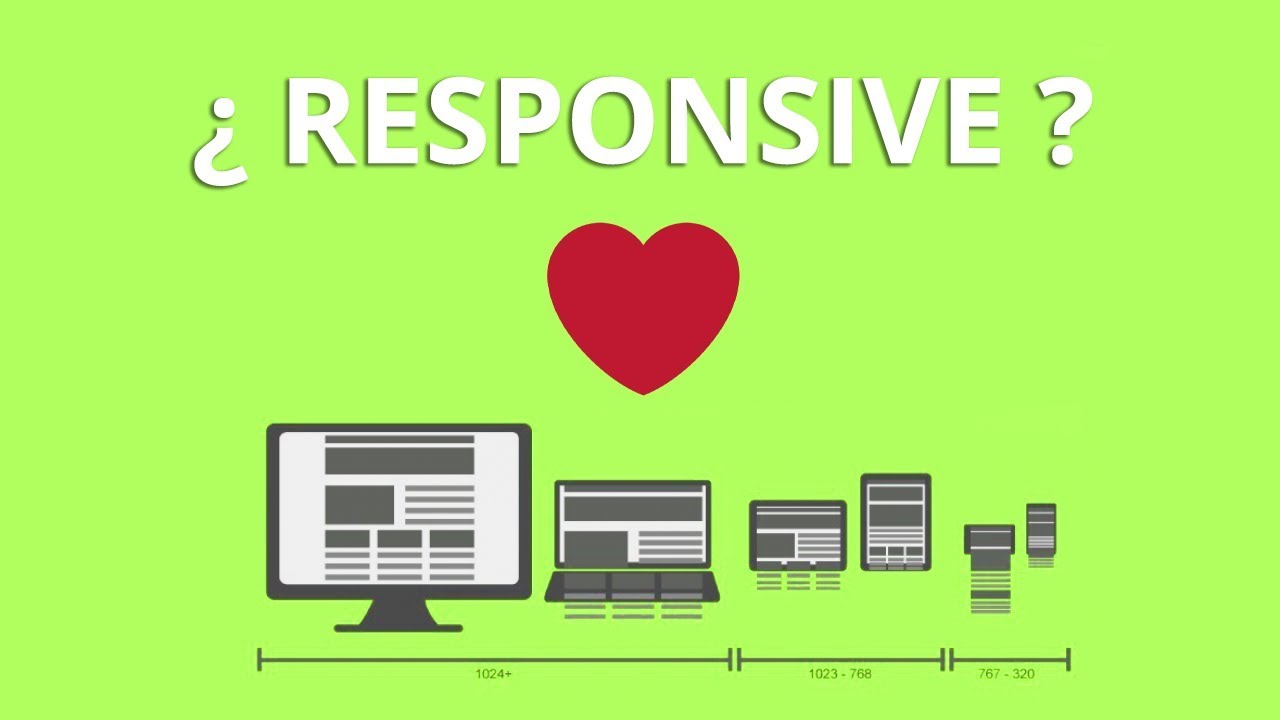
¿Que es el Responsive Web Design y para que sirve? ¿Diseño Web Adaptable? ⚡ Víctor Robles
✅ Curso completo de aplicaciones PWA: https://victorroblesweb.es/curso-pwa 🔥Suscribete: https://youtube.com/c/VictorRoblesWEB?sub_confirmation=1 🎓Cursos online de desarrollo web: https://victorroblesweb.es/academy 📰Blog: https://victorroblesweb.es 📧Newsletter: http://eepurl.com/dgDGnf 📑Facebook: https://www.facebook.com/Víctor-Robles-WEB-146046699278162 🐦Twitter: https://twitter.com/victorobs 📷Instagram: https://www.instagram.com/victorroblesweb/ 👨💼LinkedIn: https://www.linkedin.com/in/victorroblesweb/ En este vídeo explicaré que es responsive web design y para que sirve. Responderé a las siguientes preguntas: – ¿Que es responsive? –