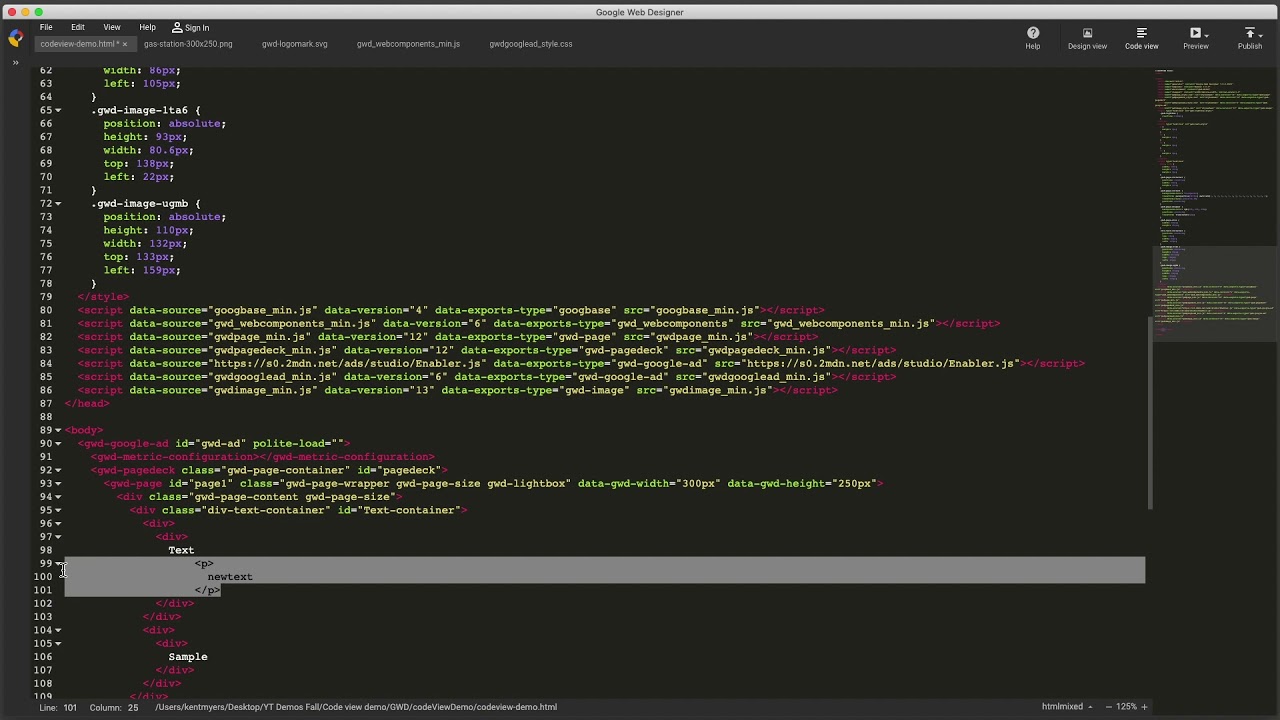
Code View – Google Web Designer
In this video, Google Web Designer specialist Kent provides an overview of Code View with the new look and feel. Available for Download now: google.com/webdesigner Comment on the video below or submit feedback in our forum: https://support.google.com/webdesigner/community