
learn How To Make Animated Website Design Using HTML And CSS Step By Step, Web Design Tutorial For Beginners
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉 https://easytutorialspro.com/go/course/
————————————-
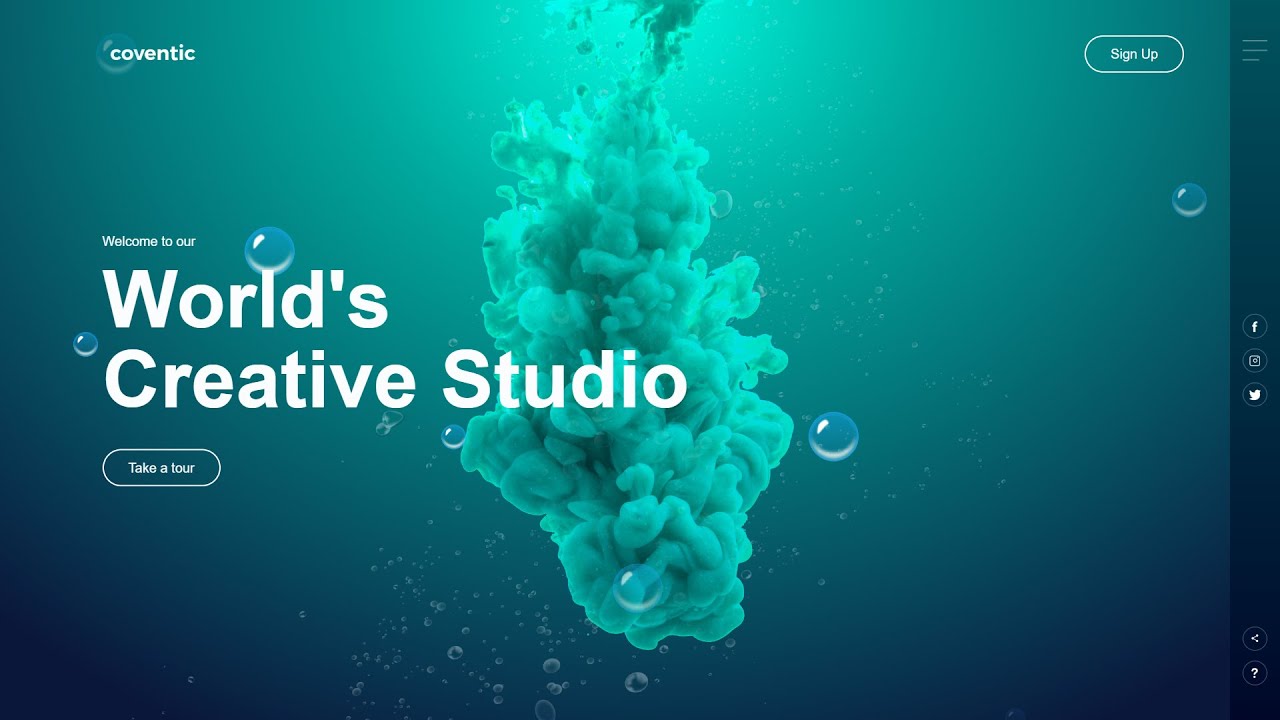
Here in this video you will learn to make a website design with animation using HTML and CSS step by step. We will create some bubbles animation and all these bubbles images will be moving from button to top of website, then it will disappear at top. All bubbles animation will start at different time. We will create it using CSS Animation.
Download Images:
https://drive.google.com/file/d/12FbJXNHEEgnfH1WH2OzftAy_Lw5VT9CD/view?usp=sharing
————————————-
Recommended Videos:
Make complete Website Using HTML an CSS
► https://www.youtube.com/watch?v=d5zBkC7peTY
Create 3D Animation of Website
► https://www.youtube.com/watch?v=BIdq6fTKdMo
Neomorphism UI design Using HTML and CSS
► https://www.youtube.com/watch?v=kbvvxIWjx6s
Complete HTML and CSS for beginners
► https://www.youtube.com/watch?v=GAZVvpjxYQY
Create Website With SVG Animation using HTML and CSS
► https://www.youtube.com/watch?v=wonybVmfObs
————————————-
Best hosting up to 60% off (coupon- EASYTUTORIALS)
👉 https://easytutorialspro.com/go/hostgator/
Affordable hosting up to 91% (coupon- EASYTUTORIALS)
👉 https://easytutorialspro.com/go/hostinger/
My recommended tools and tutorials
👉 https://easytutorialspro.com/
————————————-
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join
————————————-
Image Credit:
https://www.freepik.com/
————————————-
Like – Follow & Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Facebook: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr
