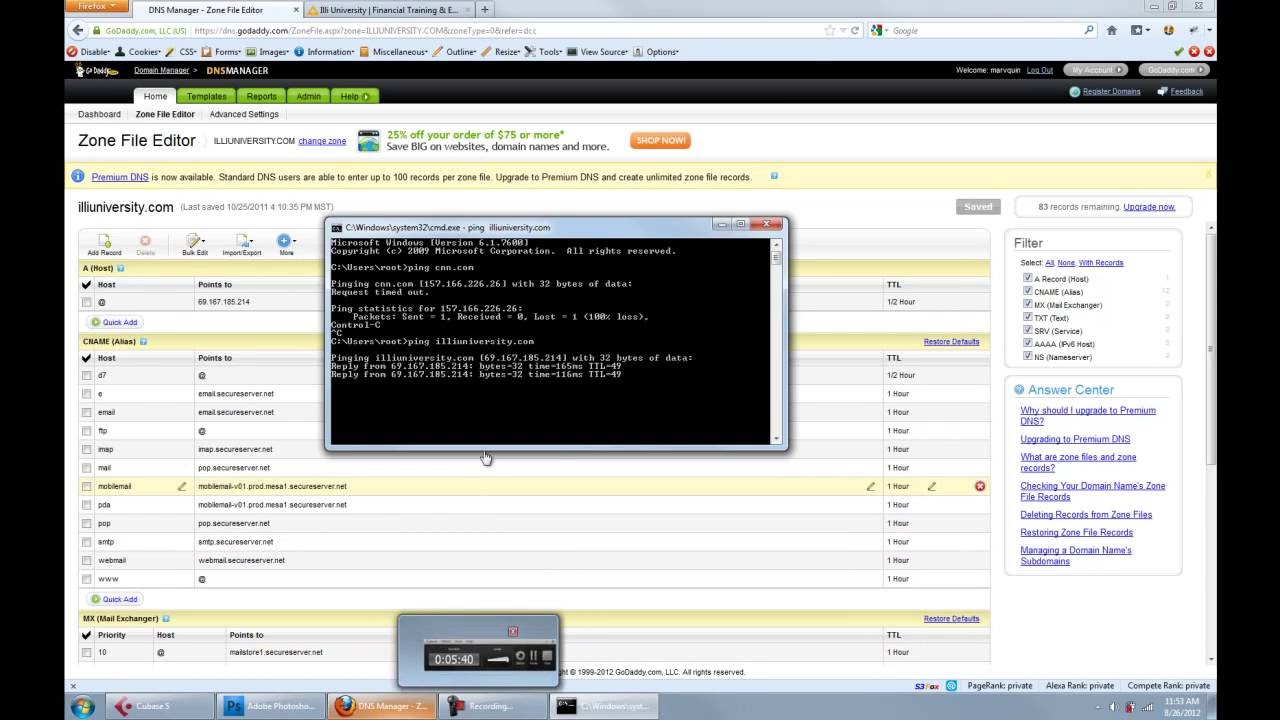
Full Web Design Course – Lesson 1: Domains, Hosting, DNS and FTP
This video details the basics on how to create a website. In this video you will learn: 1. How to buy a domain name 2. How to create a hosting account 3. How to change the DNS of your domain name 4. How to upload files to your server via