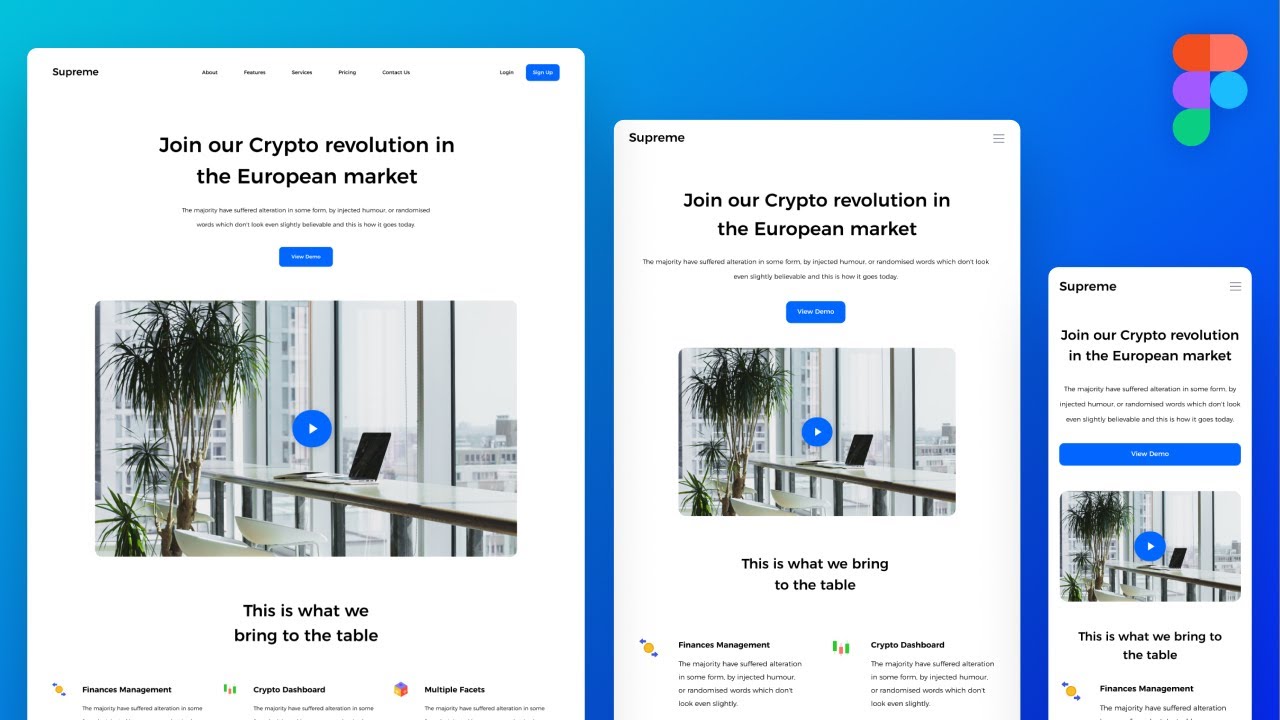
Responsive Web Design with Figma: Full Walkthrough Tutorial
🎓 My Figma Course: https://www.pierluigigiglio.com/figma-course 👇 Learn UI/UX Design for FREE (click below) 👇 https://www.pierluigigiglio.com/freebie-vault 💎 MY DESIGN ACADEMY: Get Started in UI/UX Design: https://www.pierluigigiglio.com/get-started-in-ui-ux Figma Course: https://www.pierluigigiglio.com/figma-course Sketch Course: https://www.pierluigigiglio.com/sketch Adobe XD Course: https://www.pierluigigiglio.com/adobe-xd How to Find Clients Course: https://www.pierluigigiglio.com/how-to-find-clients-course Sales Course: https://www.pierluigigiglio.com/sales ……………………………………………………………………………….. DESIGNER’S ESSENTIALS: 🖥 The Best