
Updated in May 2021: you can now override the image source for different sizes (16:44).
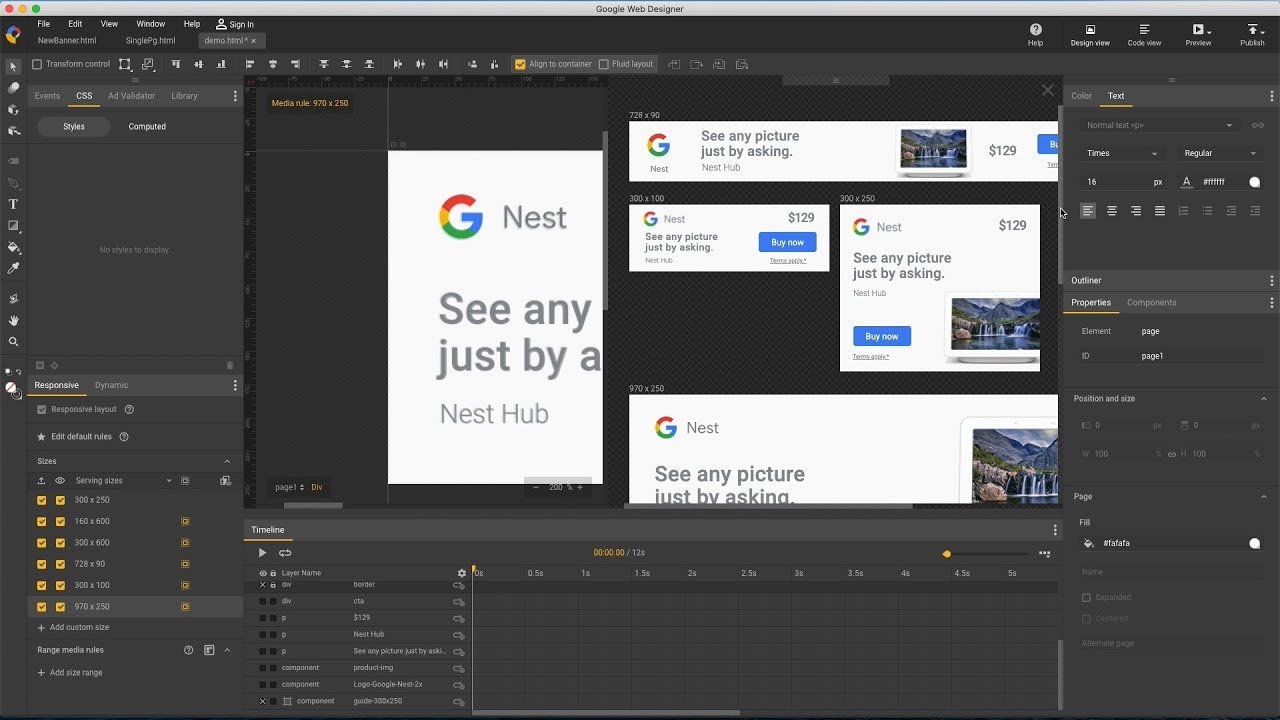
In this tutorial, Google Web Designer creative specialist Kent shows how to build a responsive campaign from scratch using media rules for different sizes. Learn tips on how to build different layouts with their own logos and animations with the simplified responsive workflow.
Photo Credit: Robert Lukeman on Unsplash.com
Available for Download now: google.com/webdesigner
Comment on the video below or submit feedback in our forum: https://support.google.com/webdesigner/community
