
In this continuation of Part 1, we venture forth a little farther with our fake business webpage using a Chromebook and the Caret code editor Chrome extension.
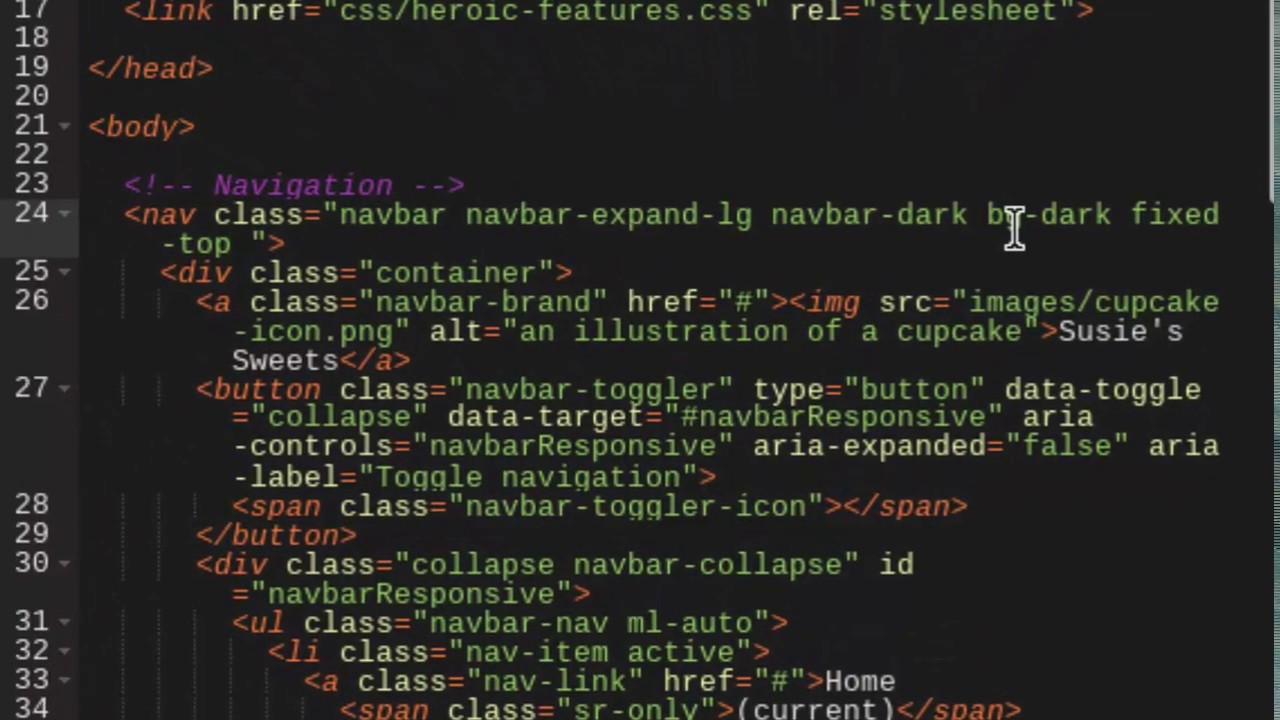
In this video, we added a cupcake icon to our navbar branding and overrode the bg-dark class’s default background to a lovely pink color.
I would like to tell you I made the mistakes you see on purpose, but that would be a lie. And the cupcake in this video is not a lie. It’s real!
I would like to give a special thanks to icons8, who provided the cupcake icon I used as the navbar logo. https://icons8.com/icons/set/cupcake
