
Welcome the best and the biggest collection of website templates online.
http://tiny.cc/vhuuzy
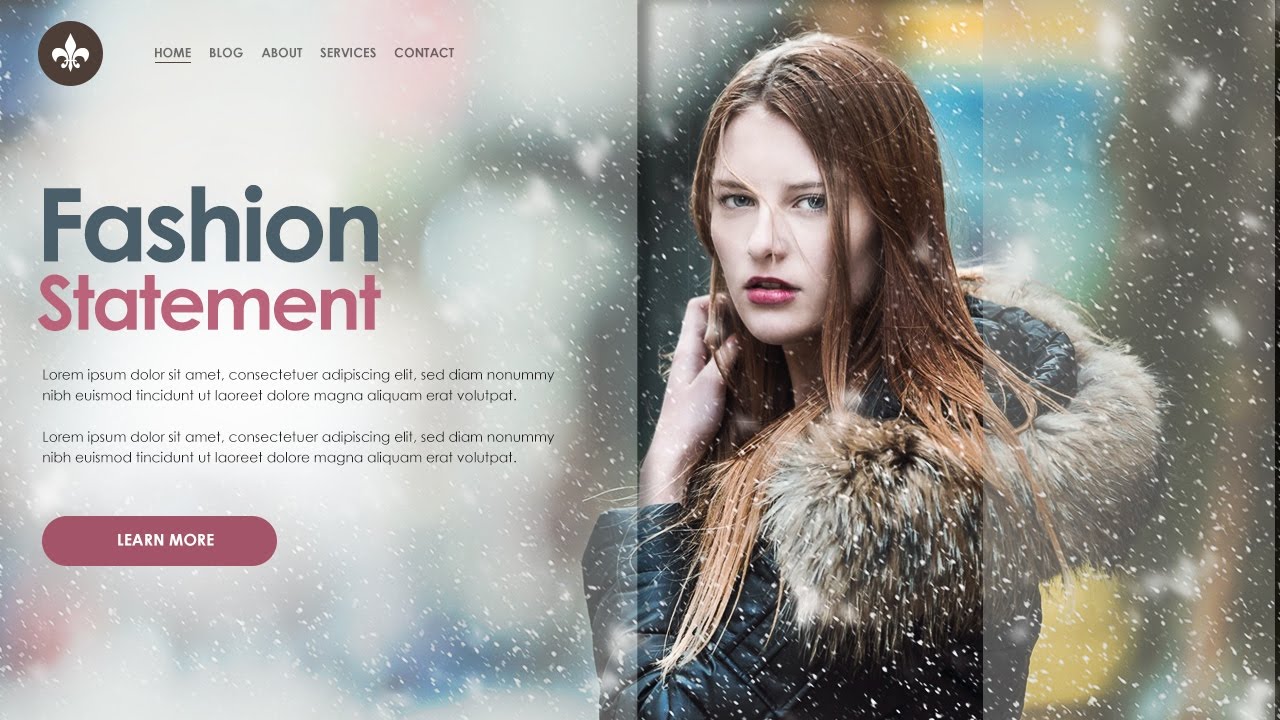
Learn How to design a Website Header in Photoshop CS6/CC. Header is the first things which visitors notice upon arriving at your website is the header. Check out the most creative website headers in this video.
First of all open website
www.1200px.com and download psd file.
All modern monitors (mostly wide-screen) support at least 1280 x 1024 pixel resolution. So we will use this a base for our design.
–
Now we need one big image for our website header from www.pexels.com. This website gives free images for commercial use. search with your keyword and download high resolution image.
A website header is the portion of the image which runs across the top of all the webpages in your website. Focus of header is to promote your company name and provide the links to navigate your website.
In this tutorial, You will learn how to design a beautiful header in Photoshop.
Follow us
————————–
Facebook
https://goo.gl/DhXmzC
Twitter
https://goo.gl/Tsv6kh
Google Plus
https://goo.gl/llIRdL
Website
https://goo.gl/dJlat8
—–
Subscribe our channel and Don’t forget to press the bell
https://www.youtube.com/channel/UCS_yq4NKSfG_qtZj2PCitqA?sub_confirmation=1
-~-~~-~~~-~~-~-
Please watch: “How to Design Cool Website Header in Photoshop | Web Design Tutorials”
-~-~~-~~~-~~-~-
