
how to make personal portfolio website design using html, css and javascript / jquery.
one page website design tutorial for beginners.
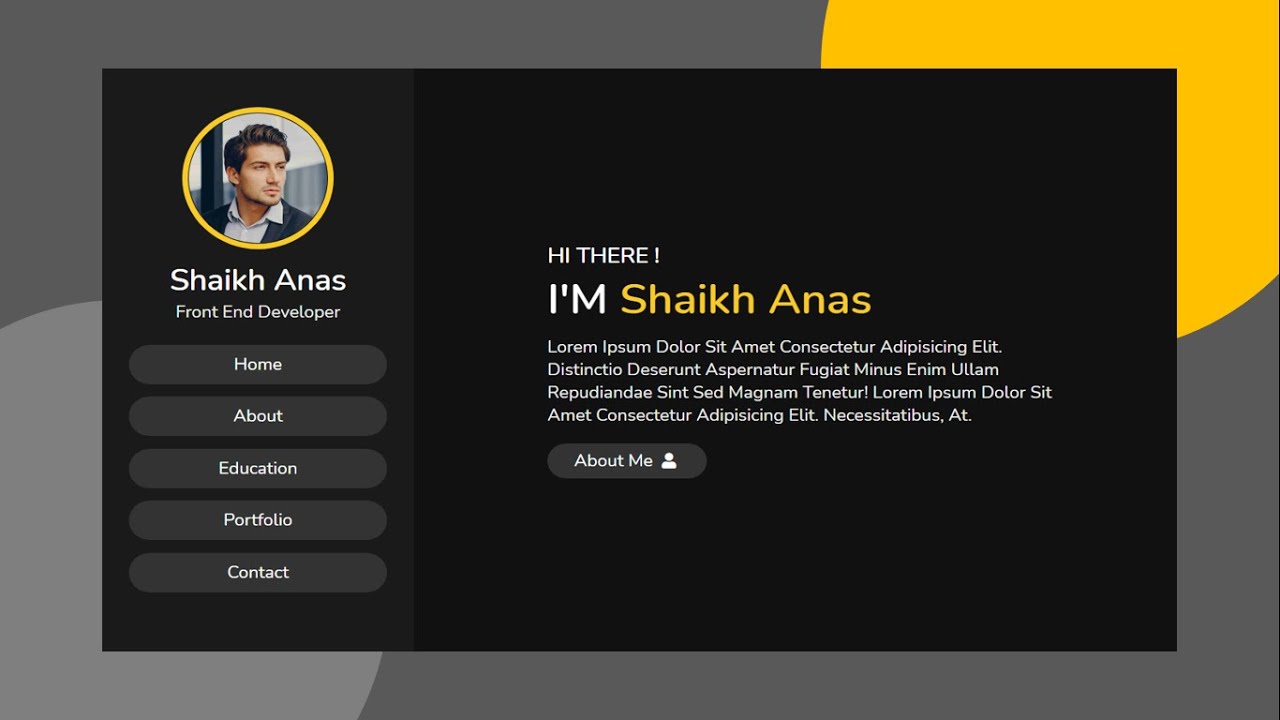
create a complete responsive personal portfolio website from scratch.
the main feature of this website are:
✔ responsive sticky navbar / header with toggle and scroll effect.
✔ responsive home section.
✔ responsive about section using flexbox
✔ responsive education section using flexbox.
✔ responsive portfolio section using flexbox.
✔ responsive contact section using flexbox.
Buy Me A Coffee :
https://www.buymeacoffee.com/mrwebdesigner
* SOURCE CODE *
download the source code from google drive:
https://drive.google.com/file/d/1elGuT8kmNJgMlAxOcweh1EF-g8uk30LG/view?usp=sharing
user pic image from freepic:
https://www.freepik.com/search?dates=any&format=search&page=1&query=handsome%20man&sort=popular
portfolio images are from freepic:
https://www.freepik.com/
scroll top image link :
https://drive.google.com/file/d/15e6kdi2UxaPfgpQamhq-ewrjNUSgwHn2/view?usp=sharing
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
jquery cdn link:
https://cdnjs.com/libraries/jquery
fonts are from google fonts:
https://fonts.google.com/specimen/Nunito?preview.text_type=custom
New To My Channel Subscribe Now And See More Stuff Like This:
https://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw
TimeLine:
0:00 demo
2:27 file structure
3:21 header section
11:04 home section
14:30 about section
19:27 education section
23:33 portfolio section
25:45 contact section
31:05 smooth scrolling
32:38 scroll top
33:48 final demo
#frontEnd
#PersonalPortfolio
#CompleteWebsite
#HTML5
#CSS3
#Jquery
#Javascript
#webDesign
#WebDevelopment
