
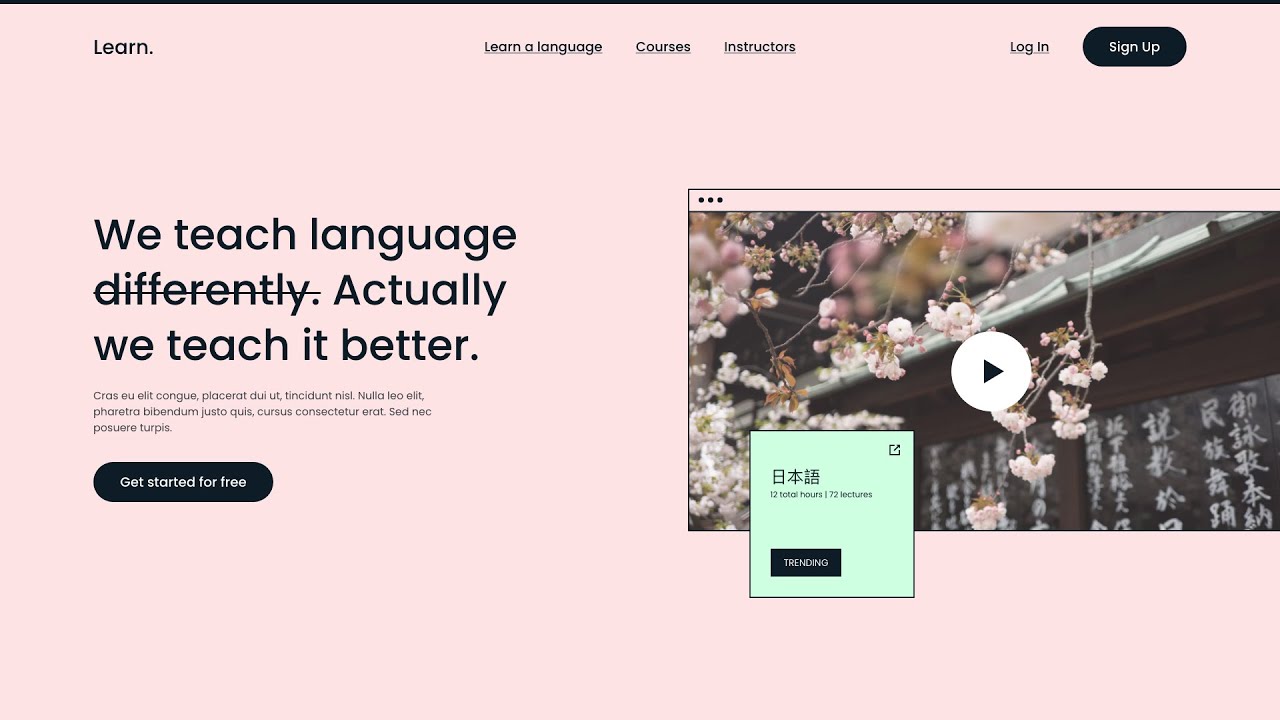
In this video we will design a hero section for an online language school. This video is part 1 and in part 2 we will build out more sections to complete a full landing page.
Sign up to Milanote for free (no time limit!): https://milanote.com/caler0921
–
Become a Member (get project files & more):
https://www.youtube.com/channel/UCfzOLBT7jyHFcaTgwmnttog/join
Sign up for Webflow:
https://webflow.grsm.io/caleredwards
My Desk Setup for Design & YouTube:
https://kit.co/caleredwards/my-setup
Learn UI/UX Design and Prototyping using Adobe XD:
https://www.udemy.com/ui-ux-design-using-adobe-xd/?couponCode=CALER60
–
Visit my website:
http://caleredwards.com
Find me on other social media platforms:
Instagram: https://www.instagram.com/CalerEdwards
Twitter: https://twitter.com/CalerEdwards
–
Disclaimer: This video and description contains affiliate links. By using any of my affiliate links, I receive a very small commission at no extra cost to you. Thank you for supporting the channel!
Music: Epidemic Sound
Adobe XD Web Design Tutorial for an Online School – Part 1
#WebDesign #CalerEdwards #AdobeXDTutorial
