
New to CSS Grid? Watch the full Crash Course here: https://www.youtube.com/watch?v=yOPCQ5nD1Vs
Add Google Fonts to your web design here: https://www.youtube.com/watch?v=N4e3XCD_E8E&lc=z234sxpyvmmlytcwb04t1aokgqn2ra244pkcbj1fp0rwrk0h00410
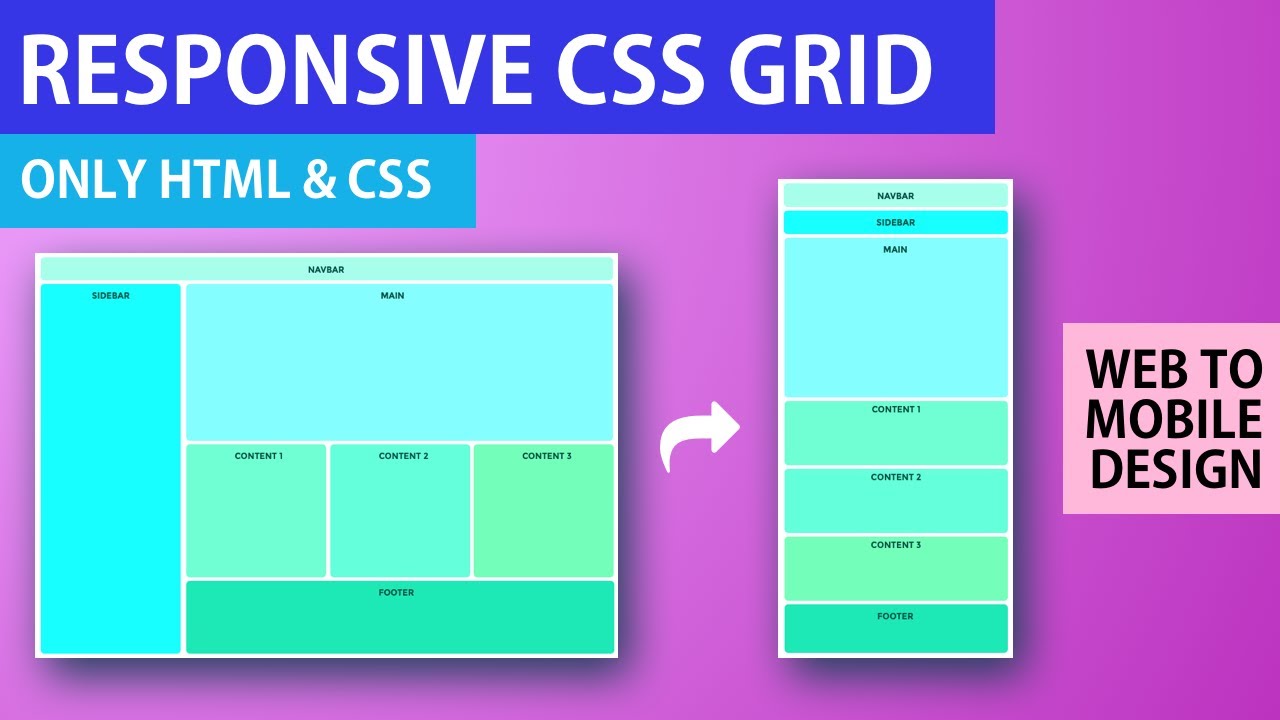
In this video I go over how I use CSS Grid to make responsive layouts. I show you how to take Sketch designs to create the layout structure. Then I show you the full front end coding tutorial, where I create the structure of the elements in HTML and then make the grid in CSS. I use grid-template-columns and grid-template-rows to define the number and size of each element and then I use grid-template-areas to define each block of the design.
Once the web design is completed I show you how to make this design responsive by adding an ‘@ media’ and defining the columns, rows and areas for the mobile view. Finally I apply CSS styling to the font, colors and alignment to make the final polished design.
View the Code here: https://codepen.io/angeladelise/pen/YzXLdyq?editors=1010
In this video I show you:
0:16 – How to get started with a Sketch layout design
1:11 – How to add grid lines
1:22 – How to define the columns
1:51 – What is FR
2:03 – How to define the rows
3:17 – The HTML code
4:24 – Display Grid
4:50 – How to create the columns with CSS
5:26 – How to create the rows with CSS
7:09 – How to use grid template area
8:05 – How to write grid template area in CSS
10:16 – How to add a column and row gap
11:02 – How to make this design responsive
13:40 – Add CSS variables
14:34 – How to add font styling
15:26 – Overview of CSS Grid
What kind of tutorial would you like to see next? Let me know with a comment below!
Want to improve designer to development handoff? View my Sketch to Zeplin workflow here: https://www.youtube.com/watch?v=D3ZF2…
—
Gear
Microphone – https://amzn.to/34bDTxH
Hard Drive – https://amzn.to/30m5E5M
—
Let’s Connect
Dribbble: https://dribbble.com/angeladelise
Blog: https://medium.com/@angeladelise
—
DISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you! Thank you for supporting my channel so I can continue to provide you with free content each week!
