
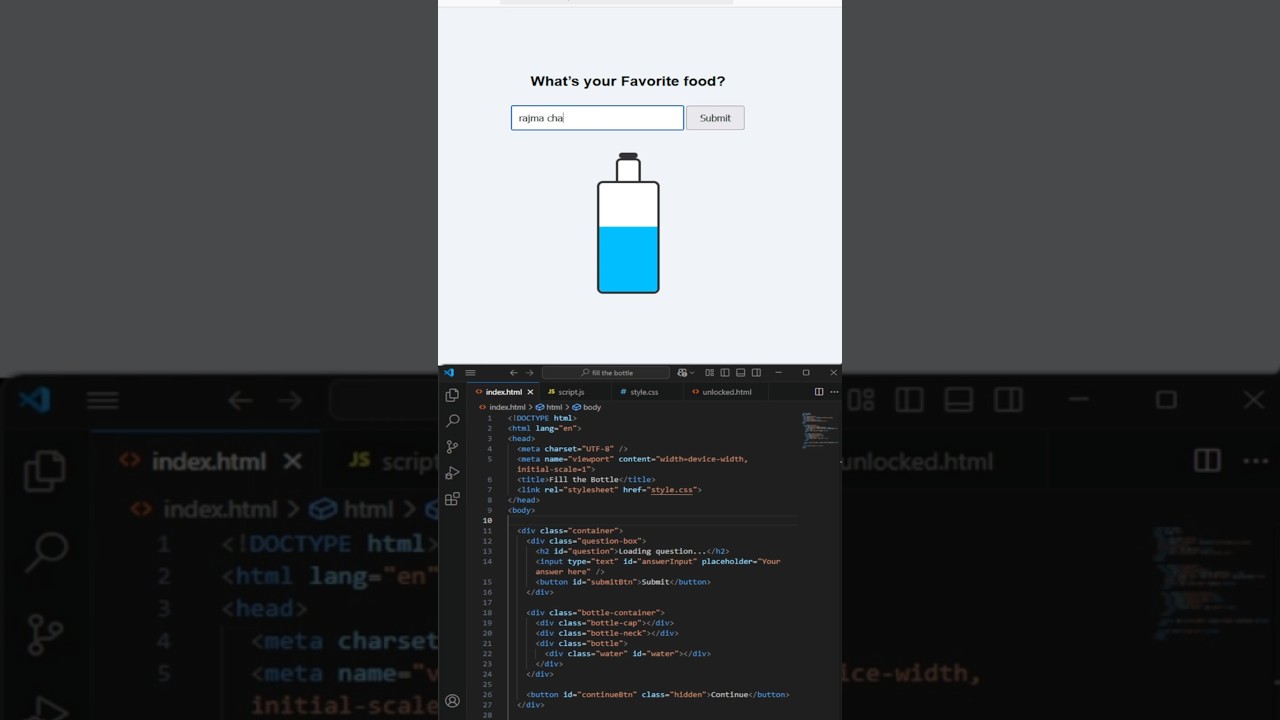
In this video, you’ll learn how to create a smooth “Fill the Bottle” animation using pure HTML, CSS, and JavaScript. This creative UI design is perfect for progress indicators, gamification elements, or just adding a fun interactive component to your website.
🔥 What You’ll Learn:
– Structuring the bottle using HTML
– Styling and animating with CSS
– Controlling fill level dynamically with JavaScript
💡 Whether you’re a beginner or looking to improve your front-end skills, this tutorial is a great way to explore animation techniques using web technologies.
🚀 Don’t forget to like, subscribe, and hit the bell icon for more creative coding tutorials every week!
#javascript #shortvideo #shorts HTML FORM HTML DIV
#html #css #javascript #webdesign #animation #frontendcourse
html css javascript animation, fill the bottle animation, web design animation, javascript projects, creative css animation, html css tutorial, front-end development, progress bar animation, gamification ui, beginner web project, bottle fill effect, ui animation tutorial, interactive web design
