
Bootstrap 5 Responsive Landing Page Design | Responsible website design
Click For More: https://www.youtube.com/channel/UCki4IDK86E6_pDtptmsslow?sub_confirmation=1
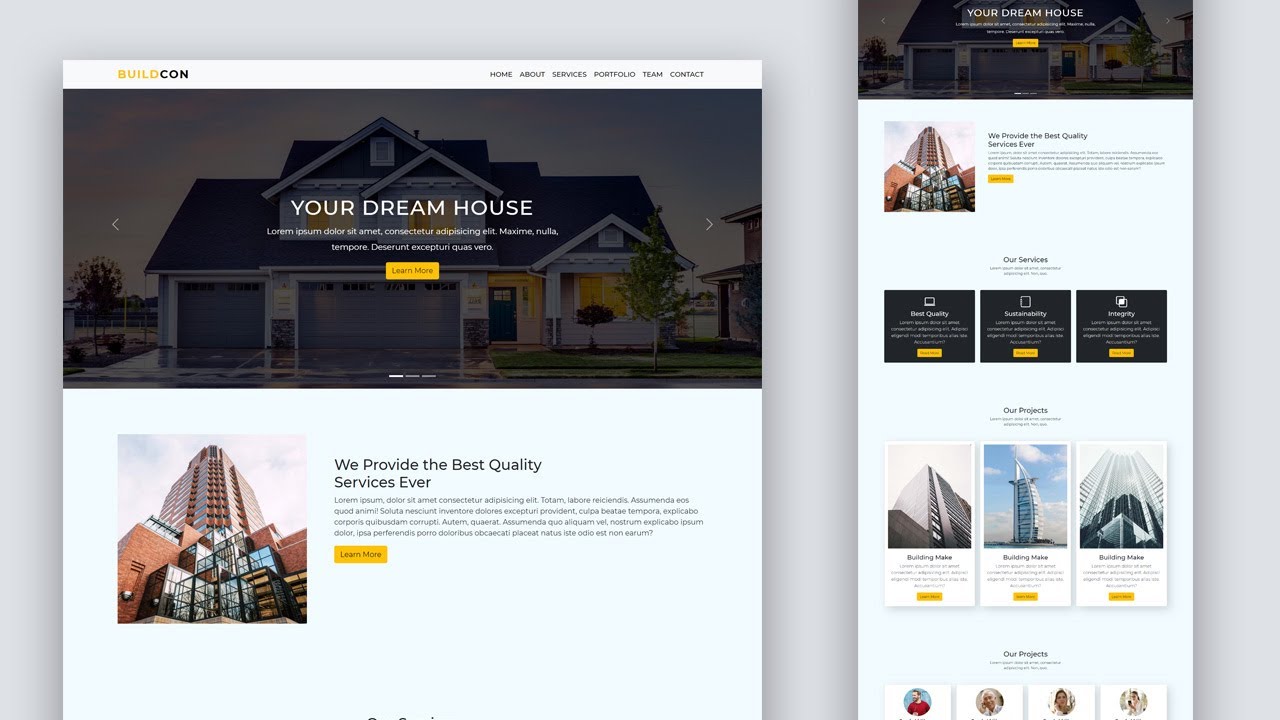
Hello Friends, In this video, We are going to build a responsive website using HTML CSS and Bootstrap 5. In his Bootstrap 5 project, we will learn about the bootstrap 5 navbar, bootstrap 5 form, bootstrap 5 grid, bootstrap 5 carousel, bootstrap 5 cards, bootstrap 5 color, etc. You can download the images used for this project from the link below.
Project Images: https://cutt.ly/bUGeDcz
▶️ Download Source Code: https://www.divinectorweb.com/
👉 Bootstrap Templates: https://www.buymeacoffee.com/divinector
Follow this Channel:
————————————————–
▶️ Website for Source Code: https://www.divinectorweb.com/
▶️ Facebook: https://www.facebook.com/Divinector/
▶️ Twitter: https://twitter.com/Divinector
▶️ Instagram: https://www.instagram.com/Divinector/
▶️ Subscribe For More Front-End Development Tutorials: https://cutt.ly/PUlhXxH
===========================================
–| Watch More Videos on Webdesign | —
—————————————–
▶️ Flexbox examples: https://cutt.ly/XmYdofE
▶️ Navigation menu Tutorial: https://cutt.ly/7mYdnGX
▶️ Ken Burns Effects: https://cutt.ly/wmYdfRb
▶️ Swiper slider tutorial: https://cutt.ly/WmYdWu0
▶️ Slick slider tutorial: https://cutt.ly/5mYdTl3
▶️ Footer Deign : https://cutt.ly/ZmYdUHB
▶️ Pricing Table Design: https://cutt.ly/emYdAaY
▶️ Contact Form Design: https://cutt.ly/5mYdFgT
▶️ CSS Image Hover Effect: https://cutt.ly/9mYdK6v
▶️ CSS3 Animation Snippets: https://cutt.ly/umYdBCz
▶️ Home page design: https://cutt.ly/7mYd9Zs
▶️ Web Design & Development: https://cutt.ly/nmYft52
▶️ Text Animation: https://cutt.ly/QmYfpA4
▶️ JQuery Plugin Tutorial: https://cutt.ly/MmYffYb
▶️ HTML Template: https://cutt.ly/AmYfj0s
Image Credit: pexels
#divinector
