
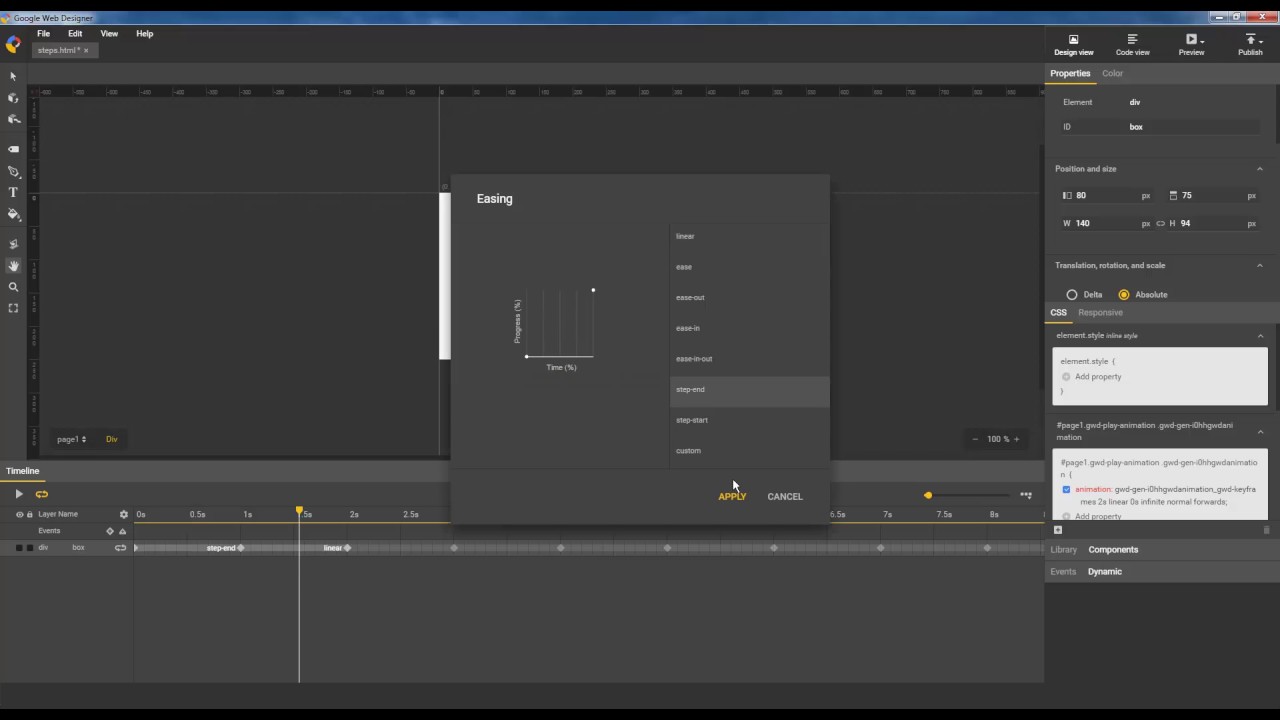
In this video, User Experience Engineer Natalie walks us through adding the Step start and end Easing functions. This is especially helpful if you want your animation to jump from one keyframe to another instantly (rather than transition gradually).
Available for Download now: google.com/webdesigner
Comment on the video below or submit feedback in our forum: https://support.google.com/webdesigner/community
Help us caption & translate this video!
https://amara.org/v/wwEw/
