Best Tips Of Responsive Web Design: Make Websites Look Great Everywhere
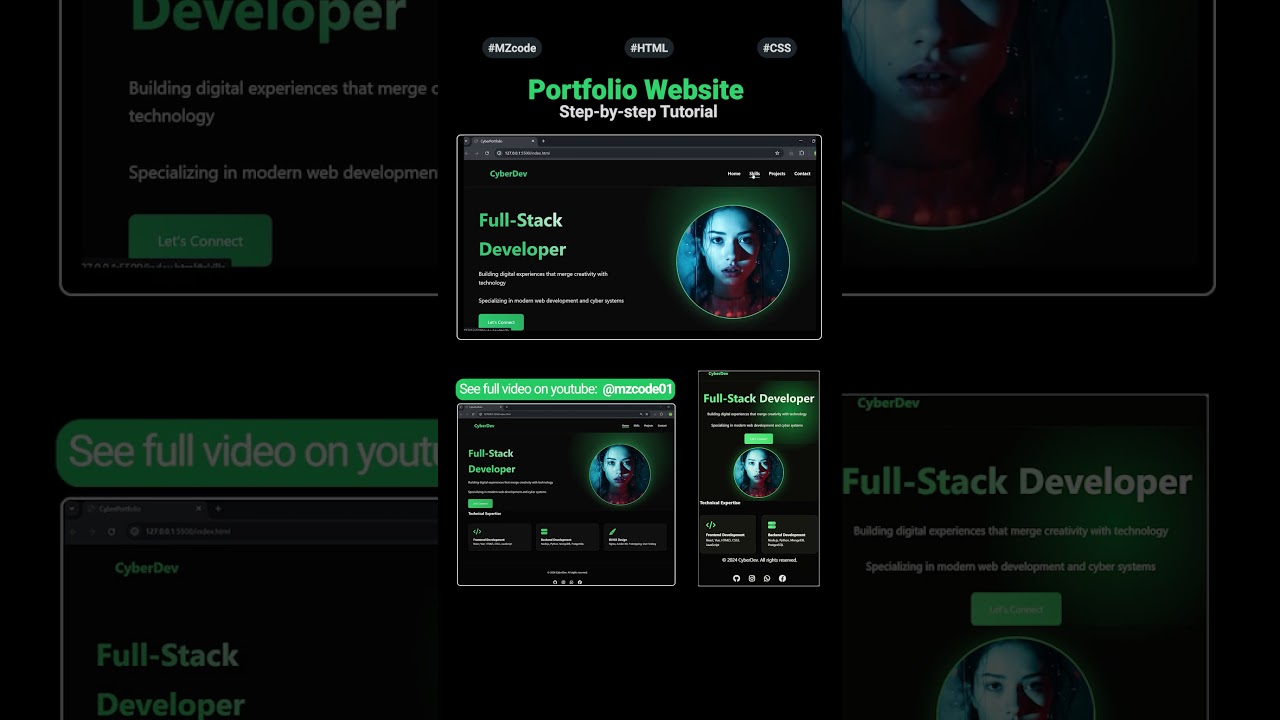
Regardless of whether they browse sites on a PC with a large monitor, a tablet on a couch, or check something on a phone, a seamless user experience is key. Watch this video to discover the best tips for making a responsive web design. 0:00 Intro 0:34 Tip 1: Use