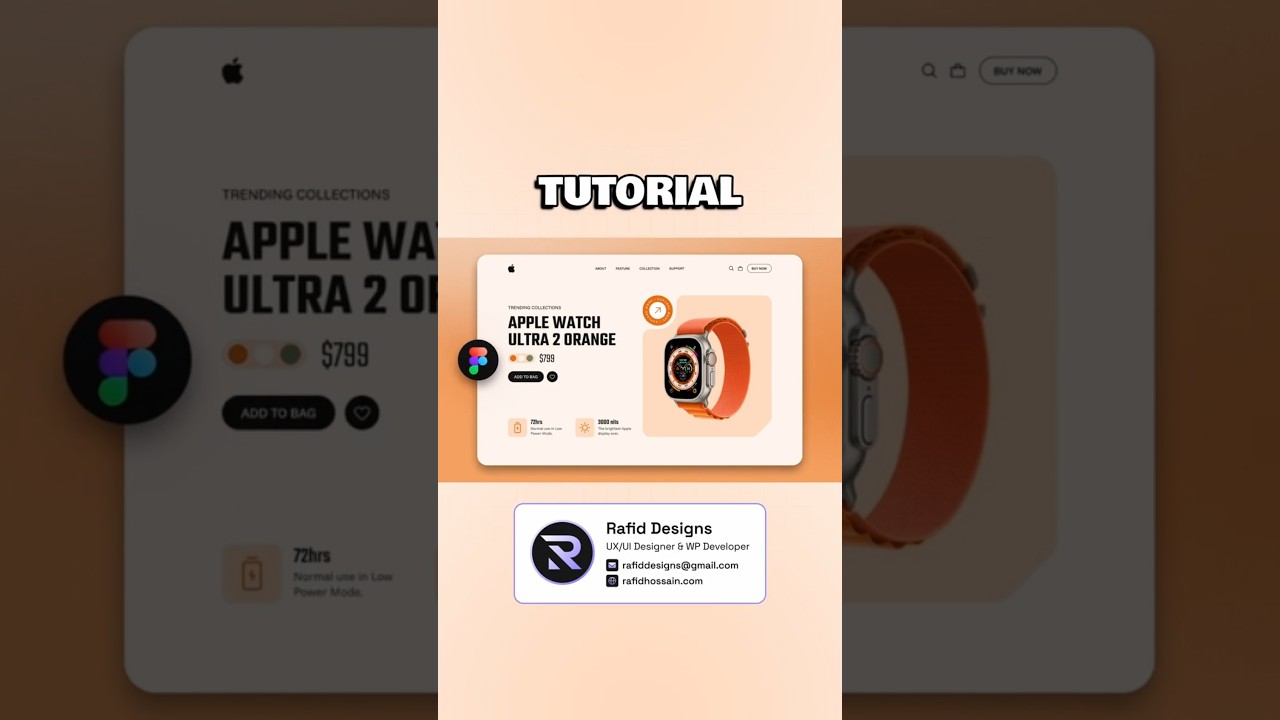
Apple Watch Website UI Design in Figma | Animation in Figma | Figma Tutorial For Beginners
Hey folks! In this tutorial, I’m super excited to walk you through creating a stunning Apple Watch website UI with smooth animations, all using Figma. I’ll guide you through every step to make something amazing. Let’s jump right in! For more info, don’t forget to watch the full video on
Future-Proof Your Web Design Career
The web design industry is changing, fast. AI, no-code tools, and a flood of new apps are lowering the barrier of entry in every creative field. What does it look like to adapt to all of these changes and more importantly, how do you stand out to potential clients? Get
Day in the Life of a Web Designer w/ @MiroHQ
Most days are non-stop but I love it! And with @MiroHQ it’s easier than ever to stay organized and efficient. Check out how I use Miro to organize client projects, create mood boards, and keep track of feedback all in one place ✨ #ad #miro #webdesign #webdesigner #websitedesign #dayinthelife#productivityhacks #austintexas
How do you advertise your web design services?
How do you go about advertising your services? Got a question for Ran Segall? Leave it in the comments. #webdesign #freelancewebdesigner #marketing
New site by Nkenna (web design inspiration)
Check out this cool design by Flux Academy student, Nkenna 👉https://www.markclennon.com/
How Much a UI Designer Makes? | UI Designer Salary | Intellipaat #UIDesigner #Shorts
#HowMuchUIDesignerMakes #UIDesignerSalary #UIDesign #Salary #ShortsVideo #Intellipaat In this video on “UI Designer Salary,” we’ll explain How Much a UI Designer Makes. We’ll also discuss the necessary skills and qualities to become a successful UI Designer. ✅What is the salary of UI Designer? According to Glassdoor: The average salary for UI
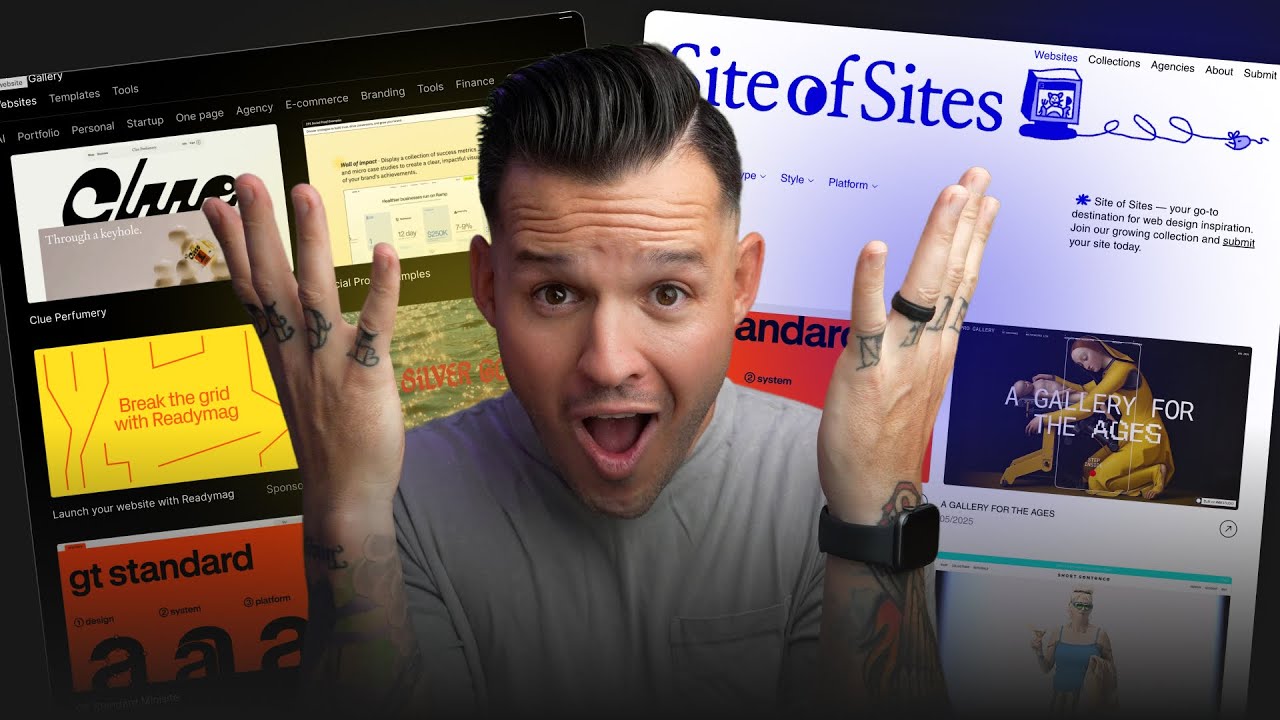
13 Web Design Inspiration Sites I Love
In this video, I’ll be sharing 13 fantastic web design inspiration websites that I personally love and use in 2025. We’ll explore sites for interactive designs, Fonts In Use for typography inspiration, and specialized platforms like Minimal Gallery and Godly Website. Whether you’re a seasoned designer or just starting out,
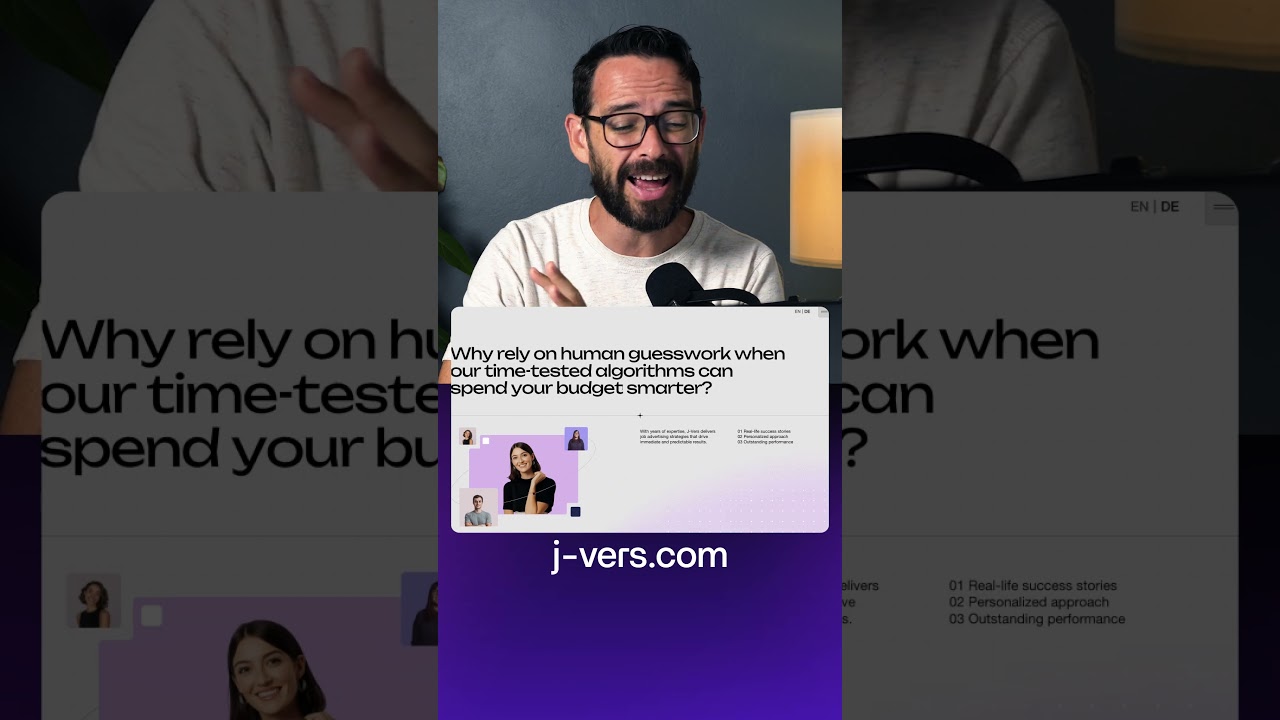
Immersive, layered web design
Featured website 👉 https://www.j-vers.com/