
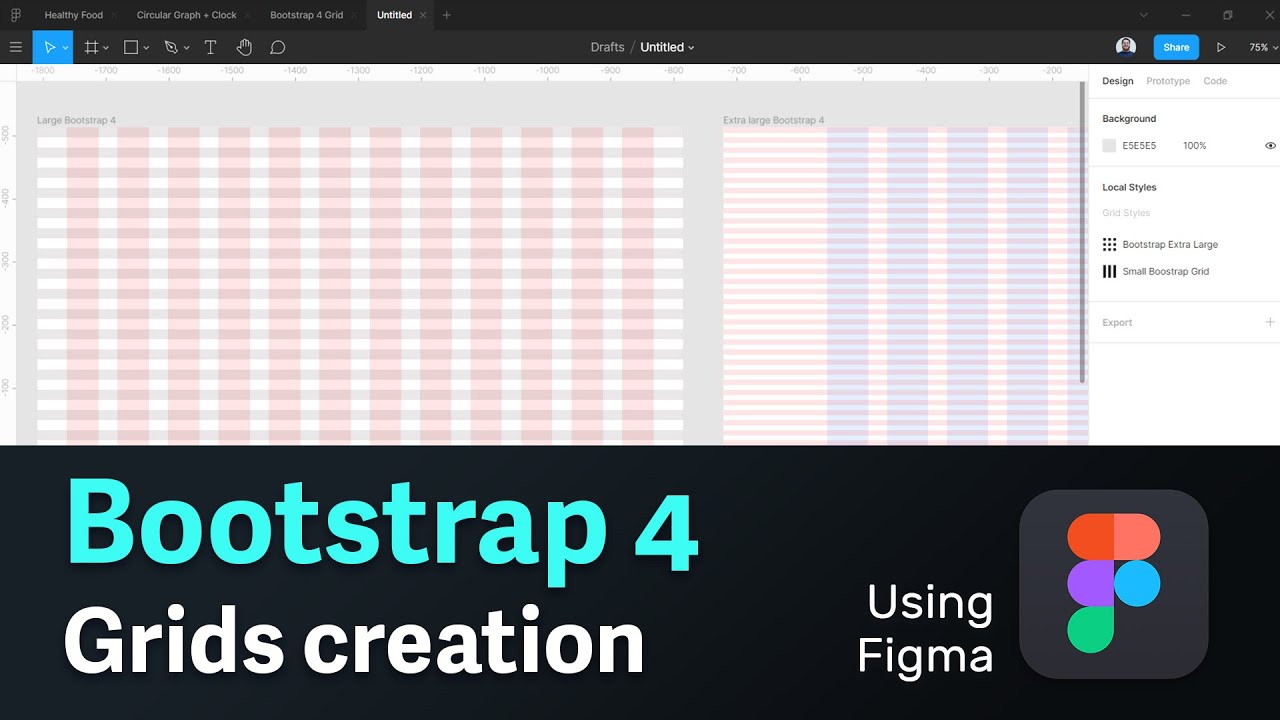
In this Video, you will learn how to use Figma and create Bootstrap 4 grids using Figma. We will make Extra large, large, medium and small screen grids using Figma frames/art-boards.
Also I will show you how to setup vertical or row based grid in Figma for vertical rhythm
————————————————————-
I teach about UI UX Design to more than 37K+ students
Checkout UI UX Design Video Courses discount link below
UI Design in Photoshop from Beginner to Expert
http://bit.ly/UIDesignCourse
https://skl.sh/2pKR02G
Typography for Designers and Developers
http://bit.ly/TypographyCourse
https://skl.sh/2nWn8An
App Icon Design Course
http://bit.ly/AppIconDesign
https://skl.sh/2R6LGFE
Freelancing the right way Course
http://bit.ly/FreelancingStart
https://skl.sh/2xiP0aE
UX for Beginners Course $10
http://bit.ly/BeginUX
https://skl.sh/2gT1Baj
UX Design Process Simplified Course (5h)
http://bit.ly/UXDesignProcess
https://skl.sh/2HsJlRu
Adobe XD Beginner to Expert
http://bit.ly/AdobeXDBegin
https://skl.sh/2Jfc786
Visual Design for Web Designer, UI Designers & Developers
http://bit.ly/VisualDesign101
https://skl.sh/2ENLuJx (Part 1)
https://skl.sh/2AHMTgs (Part 2)
Building awesome Color Scheme for UI Design projects
http://bit.ly/ColorSchemeCourse
https://skl.sh/2tzKYq9 (Skillshare)
Creative Layout Design Course (3hour Video Course)
http://bit.ly/layoutDesign (Udemy)
https://skl.sh/2qpQMUz (SkillShare)
Transform Client’s brief into optimized Website Design
https://skl.sh/33PLikP (SkillShare)
———————————————————
Facebook Page→ https://www.facebook.com/learnuxid
———————————————————
Website Link → http://learnuxid.com
