
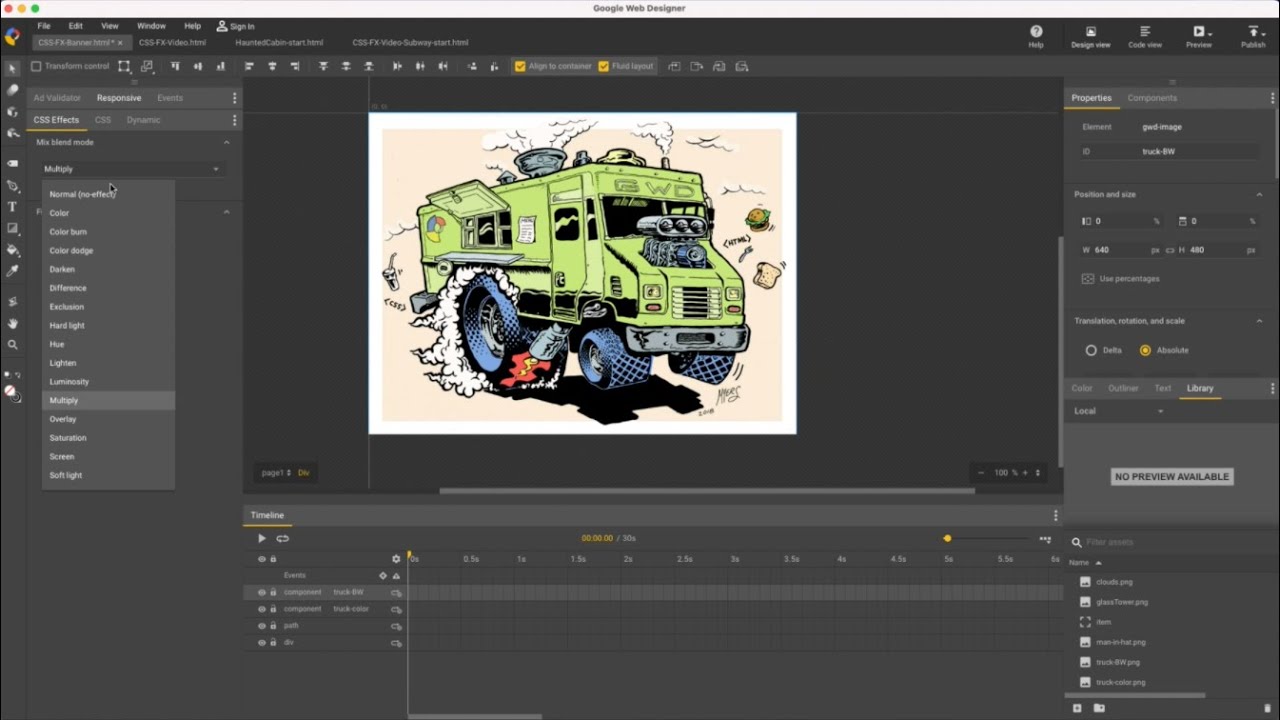
In this video, Google Web Designer creative specialist Kent shows how to use CSS effects to add visual effects to your elements or configure how they blend with overlapping elements. CSS effects can be animated and overridden in media rules.
You can find the settings for CSS effects in the CSS Effects panel when a single element is selected. If the panel isn’t visible in your workspace, toggle it from the Window menu.
Available for Download now: google.com/webdesigner
Comment on the video below or submit feedback in our forum: https://support.google.com/webdesigner/community
Photo/Video Credits
Photo by Zbynek Burival on Unsplash (Clouds)
Video by FindingFootage on Pixabay (Clouds time lapse)
Photo by Patrick Robert Doyle on Unsplash (Glass skyscraper)
Photo by Allan Wadsworth on Unsplash (Man in hat)
Video by Barry Ross on Pixabay (Subway)
Photo by alexali111 from iStock collection on Getty Images (Dark house in the middle of the forest)
Intro 00:00
Mix blend modes 00:20
Filters 02:46
Animating CSS Effects 05:05
